Sunday, 29 March 2015
Swipe animation progress
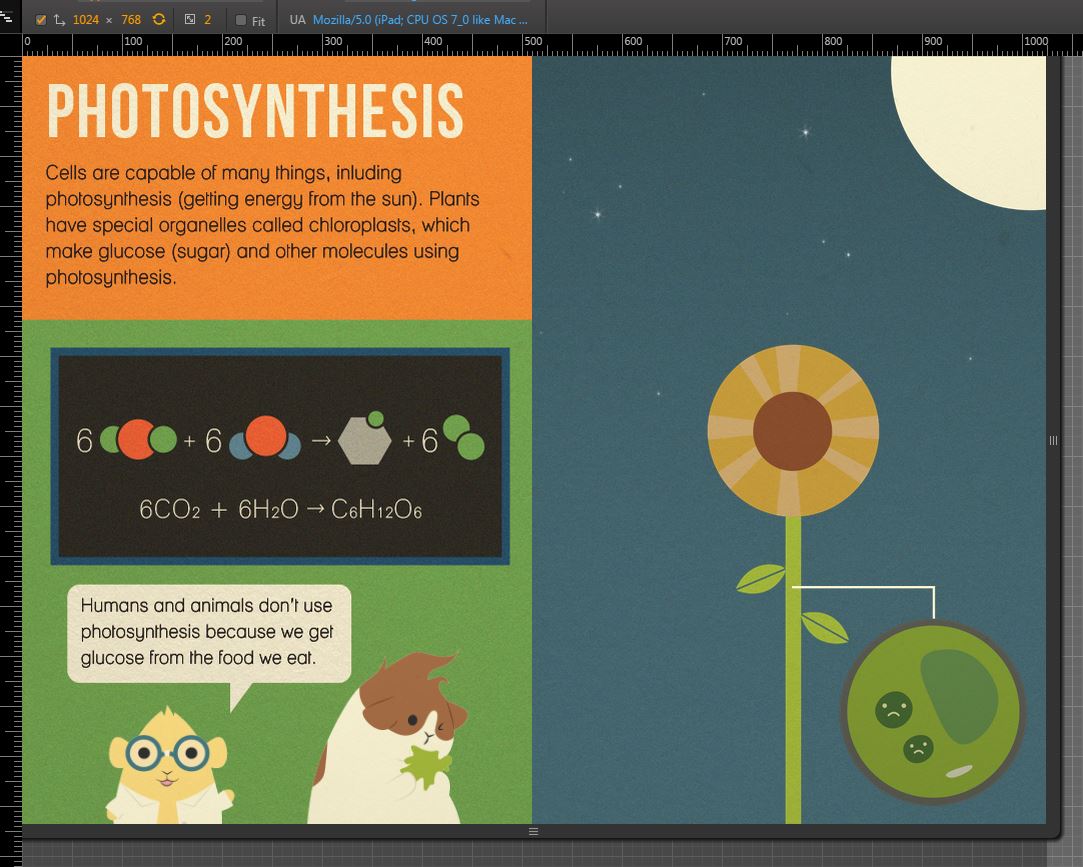
Managed to get the swipe animation working for my photosynthesis page, however I feel the animation just isn't very fluid... So I think I will experiment with creating a video, and embedding that rather than using basic css animations as they are quite limiting.
Friday, 27 March 2015
Experimenting with swipe animation
Although you cant see the mouse in this video, I have started creating animation reactions through the user swiping accross the screen. Thus far I have the setting and cells changing on swipe, but now I have decided to animate the flower seperately as I think it would have a nicer flow and create a more engaging experience for the user.
Tuesday, 24 March 2015
More illustrations
Chemistry
I decided to create a page for the subject chemistry, as I feel chemistry focuses on equations and chemical reactions which can't be implemented in a classroom environment. So why not make it possible to mix and experiment on a tablet.
Again, I followed my established design process of choosing a paper, taking notes, having them checked, and designing pages noting the interactive features and colours.
I also feel this is a good opportunity to learn how to code a reaction change action which causes an image to change if a certain action is completed.
Again, I followed my established design process of choosing a paper, taking notes, having them checked, and designing pages noting the interactive features and colours.
I also feel this is a good opportunity to learn how to code a reaction change action which causes an image to change if a certain action is completed.
Sunday, 22 March 2015
Time to de-stress
Every now and then I take on other tasks and hobbies to de-stress myself from university. One thing I love to do is make toys, and I decided to challenge myself by making toys out of socks. I made a couple this week, that resemble Dr Bean and Rhizo to rekindle my excitement about this project :)
Friday, 20 March 2015
Show and hide testing
I managed to get my show and hide javascript working to display the labels of the parts of the cells as desired. However, at the moment (as it is a testing phase) I have used basic circle hotspots on each element, which i'll need to change as most the parts of the cell aren't perfect cirlcles.
Also after completing this, I decided it would be nicer if only one label was visible at a time, so I will use javascript to display just one label and hide any others that are currently visible.
Also after completing this, I decided it would be nicer if only one label was visible at a time, so I will use javascript to display just one label and hide any others that are currently visible.
Sunday, 15 March 2015
Interactions for each page
As part of my planning, I quickly noted exactly what techniques I will be implementing with each page. This will give me a clear guideline to follow, and prevent me from getting carried away with adding too many interactive elements to each page.
Thursday, 12 March 2015
More pages
These are the my illustrations for the Physics and Earth and Space science papers.
And the storyboard roughs to indicate the interactive elements of each page.
Wednesday, 11 March 2015
List of interactive features
I have put together a list of the typical interactions I want to have on pages throughout my interactive textbook. After doing research, I found that simple and more subtle interactive features would best suit my book, which serve a particular purpose/support what's being explained. It seems there have been a lot of issues and problems where people using educational apps or ebooks aren't learning as much as they should or the right things in fact, because the image or interaction provided is just there for the sake of something being there regardless of whether its relevant to whats being explained. Therefore, I want to put careful thought in the way I include interactive elements to each page to ensure its relevant and helps them remember crucial information as much as possible.
On another note, I also have decided to start looking into using phonegap alongside my javascript and jquery, to assist my interactive features. I know that phonegap will offer me features such as tilting and shaking that the other listed programs cant.
Here is a list of interactions that html 5, JavaScript, jquery and phonegap will offer me:
On another note, I also have decided to start looking into using phonegap alongside my javascript and jquery, to assist my interactive features. I know that phonegap will offer me features such as tilting and shaking that the other listed programs cant.
Here is a list of interactions that html 5, JavaScript, jquery and phonegap will offer me:
- Show and hide (press an image and detailed information/ names appear)
- Animation (when page is opened or when prompted by click)
- Swiping (swiping across the screen to change an image)
- Click and drag (move an image by dragging it across the screen)
- Videos (embed a video which opens when prompted)
- Tilting and shaking (images move with the tablet when the tablet is tilted or a reaction occurs when shaken)
- Sound (embed controlled sound that automatically plays when a page is opened)
Tuesday, 10 March 2015
Other science subjects
I have decided to create pages for other science subjects NCEA offers in levels 1, 2 and 3 in order to showcase how malleable my solution is. I went through all the science papers NCEA offers, and picked out Physics (AS91171) and Earth and Space science (AS91192) to do a couple of pages for.
Again, I invited my sister Emma around who is a scientist, and we deconstructed the criteria and she re-interpreted it in a way I would understand. From there as usual, I planned out the interactions, layouts and character positions for each page.
Again, I invited my sister Emma around who is a scientist, and we deconstructed the criteria and she re-interpreted it in a way I would understand. From there as usual, I planned out the interactions, layouts and character positions for each page.
Monday, 9 March 2015
A bit of research
I decided to do some research into the digital technologies used in throughout New Zealand education, and whether images are more memorable than written words.
- Every New Zealand classroom will soon have access to digital devices - opening up huge learning opportunities, but also a risk of another "digital divide".
- Government investment in ultrafast broadband and technology, combined with the falling prices of devices, has already transformed many classrooms. But those involved in education warn a similar investment is needed to ensure such technology is used properly.
- Professor Stuart McNaughton, of the School of Curriculum and Pedagogy at the University of Auckland, said increased access was positive, but came with risks. "Just providing laptops or digital devices, in and of themselves, will not necessarily produce more effective learning."A laptop, a digital device, can be used like an abacus or a piece of paper - it's just a tool. And if it's not used in a way that capitalises on what it offers, then it's sort of irrelevant, almost."
- NZ Principals' Federation president Phil Harding said the challenge was
how to teach a kind of "new literacy" to children.
"We have got to look beyond simple things that any kid could do at home without any support from an adult, and find ways to channel and challenge children's problem-solving, thinking skills.
http://www.nzherald.co.nz/nz/news/article.cfm?c_id=1&objectid=11147201 - Recent research by Paul W. Foos and Paula Goolkasian is beginning to shed light on the difference between memory for pictures and words. They had previously found that while short-term memory for simple line drawings was superior to memory for printed words, the advantage disappeared when the word was spoken.
- One second after the task was displayed on a computer screen, the word they were required to remember was presented. After viewers saw six problems together with the corresponding words — either pictures, spoken, or printed — they were asked to recall as many of the words as possible. The experiment was repeated until the list of 54 words (simple nouns like “baby,” “whale,” and “handcuffs”) had each been used in picture, spoken, and print form. Here are the results:
- As
expected, pictures and spoken words were recalled more accurately than printed
words, and the more difficult distractor task impaired memory in every case.
Pictures were correctly recalled about 1.5 times as often as printed words.
http://scienceblogs.com/cognitivedaily/2006/10/25/actually-a-picture-is-worth-15-1/
Page tests
Here are a couple of pages I have illustrated about cells.
These are some storyboard roughs I did to indicate the interactive elements of each page:
Sunday, 8 March 2015
Style sheet
I created a style sheet to refer to each time I create a new illustrated page. This way my content and imagery will remain consistent.
Character Poses
In the process of developing my characters, I drew them in a bunch of poses and rendered them to reassure that they'd work in my chosen style.
I also tested to see if they'd work with the coloured backgrounds I plan on using. It took me a while to figure out a character style that didn't appear to static, but after doing lots of drawings & testings of their emotions I think I overcame this problem.
Wednesday, 4 March 2015
Changed brief
Now that I have an idea of the interactions I want to implement, the amount of content I am covering and the illustration style I am using I have decided to learn html5 and further my skills in javascript rather than learning objective c from scratch.
I feel this would benefit me more, as objective c is limited to apple and html5 offers more options for when I present my app.
Here is my changed brief:
--------------------
I feel this would benefit me more, as objective c is limited to apple and html5 offers more options for when I present my app.
Here is my changed brief:
--------------------
AIM
Learn how to manipulate digital illustrations, and code them to create an engaging user experience, ideally in the form of an interactive story book run through a mobile tablet device.
To achieve this, I will conduct technical research and become confident in a digital media skill relevant to my chosen major project. I will learn the coding language html5, as well as features in JavaScript relevant to what I want to produce.
A few of those image manipulations/ features include:
- show and hide
- swipe across
- show and hide
- swipe across
- basic animations
- sound control
- sound control
METHODS AND PROCESSES
-Research ideal programs to learn for programming software on tablet devices
-Select a story topic and write the narrative
-Design characters and environments
-Decide on and test style of illustration
-Create a storyboard
-Follow program tutorials
-Conduct simple programming tests of techniques I want to implement in final
-Create 2-4 test pages
-Record narration-Test & resolve
INTENDED OUTCOME
The desired end result is the narrative and characters of my major project fully established, with 1-2 test pages completed.
DESIGN CONTEXT
Conduct research into fields surrounding eBooks, interactive media, mobile devices, storybooks and coding programs needed to code. It will also need to be tested constantly on the desired device, and the target age group.
--------------------
Storyboard roughs
Some rough concepts for the first few pages ill produce for this assignment. The first picture displays the interactive elements of the first few pages I've designed, and the second displays the colours I plan to use.
Tuesday, 3 March 2015
Initial character concepts
I decided my story should have one or two mascots who appear throughout the book, to help guide students along and explain pieces of information to them in an understandable way. I felt an animal would best suit the topic of biology, as it adds more fun and interest from a typical classroom environment where a person is teaching.
After doing some research, I decided an animal that would best suit m character is a Guinea Pig. These are a few of the Guinea Pig facts I gathered, that I feel are relevant to their character design and personality:
-They thrive in groups
-Learn to recognize and bond with other guinea pigs
-Can learn complex paths
-Not very agile
-Easily startled
-Hop like popcorn when excited
-Good swimmers
-Frequently use for scientific research and experimentation
-Sounds they make: wheek=excited, squel=upset, purr=happy
-Males and females are very similar, other than in size
-Diets consist mostly of grass, fruits & vegetables and hay
Below are my reference sheets, and some initial character sketches-
After doing some research, I decided an animal that would best suit m character is a Guinea Pig. These are a few of the Guinea Pig facts I gathered, that I feel are relevant to their character design and personality:
-They thrive in groups
-Learn to recognize and bond with other guinea pigs
-Can learn complex paths
-Not very agile
-Easily startled
-Hop like popcorn when excited
-Good swimmers
-Frequently use for scientific research and experimentation
-Sounds they make: wheek=excited, squel=upset, purr=happy
-Males and females are very similar, other than in size
-Diets consist mostly of grass, fruits & vegetables and hay
Below are my reference sheets, and some initial character sketches-
Throughout this process, I modified my idea and decided to have two mascots. One would be a doctor; extremely smart and offer the textbook and scientific point of view, and the other would be the average pig; unaware, but trying to learn and sometimes foolish.
Writing a script
I have decided to make my book focus on NCEA Level 2 Biology, in particular the external exams. Level 2 offers a balance between Lvs 1, 2 &3, and alot of students tend to take level 2 Biology, but discontinue level 3.
I looked at the resources provided on the NZQA website along with the NCEA study guide books, gathering as much information surrounding what is tested and the criterias for each exam as possible. Level 2 Biology has three external exams:
- 91156 - Demonstrate understanding of life processes at the cellular level
- 91157 - Demonstrate understanding of genetic variation and change
- 91159 - Demonstrate understanding of gene expression
I then printed the outlines of each exam, which I discovered was a bit beyond my general knowledge.. So I asked my sister Emma Gordon, a micro biologist to help explain the information to me.
We then cut out the sections of all three papers, and placed them in an order that would not only give flow to the story, but would help the user understand the information given as easily as possible. For example, you cant learn how cells work until you learn what they are and their fundamentals. The results were as follows:
I then asked her to explain each section and further realized just how complex this information is, and how much detail is students need to know for their level 2 exams.. So we have arranged weekly meetings, where each meeting will consist of her giving me a lesson in a new section. From there, I can draft new pages each week and test them further down the line on students and teachers.
Sunday, 1 March 2015
Institute of Play & Katie Salen
The institute of play is a corporation funded in 2007, who's mission is to promote game design, games and gaming as a model tool to enhance personal and social development, in particular learning in secondary school students.
They have also developed Quest to Learn, a New York City public school designed around game design principles and based on over thirty years of learning research. The school encourages hands-on problem solving, and is designed to promote learning of 21st century skills many experts say are necessary for college and career success, such as systems thinking, collaboration, and digital literacy. Not only do they play games in the classrooms, they learn to make them in order to demonstrate their systems and thinking's.
Katie Salen is the Executive Director of Institute of Play, and a designer of Quest to Learn.
They have also developed Quest to Learn, a New York City public school designed around game design principles and based on over thirty years of learning research. The school encourages hands-on problem solving, and is designed to promote learning of 21st century skills many experts say are necessary for college and career success, such as systems thinking, collaboration, and digital literacy. Not only do they play games in the classrooms, they learn to make them in order to demonstrate their systems and thinking's.
Katie Salen is the Executive Director of Institute of Play, and a designer of Quest to Learn.
Subscribe to:
Comments (Atom)






.jpg)




































